Sekarang saya akan membahas sedikit tentang mempercantik hasil tampilan
dari mesin pencarian Google / Google Search Engine dengan menampilkan Foto Profil dari Google + (Plus) Kita sendiri yang akan dilihat berjuta-juta pengguna Internet yang tentunya Blog / Website Kita sudah SEO Friendly dan menduduki 5 besar dari halaman mesin pencarian Google / Google Search Engine tersebut.
Let's Go Brother... (",)
Langkah 1 : Mengganti Profil Blogger ke Google + (Plus)
Pertama Sobat harus imigrasi dari profil Blogger ke profil Google +
(Plus), Jika sobat telah imigrasi maka langkah ini bisa sobat lewati,
Jika belum untuk caranya adalah sebagai berikut :
- Untuk imigrasi dari profil Blogger ke Googel + (Plus) pergi ke Halaman ini.
- Sekarang gulir ke bawah, jangan lupa untuk mencentang pada kotak check.
- Lalu tekan tombol Switch Now / BERALIH SEKARANG JUGA.
Bila sudah imigrasi dari profil Blogger ke Google + (Plus), sekarang
sobat harus menambahkan akun Blog/Situs Sobat ke akun Google + (Plus).
Pada akun Google plus klick Edit Profil
Lalu gulir ke bawah klick Kontributor Untuk, dan pilih atau masukkan halaman Blog/Situs Sobat, lalu klick tombl Simpan.
Langkah 2 : Menambahkan Link Google + (Plus) ke Template Blogger/Situs Sobat
Dalam langkah ini sobat harus memberitahu Google bahwa sobat adalah Pemilik/Penulis Blog/Situs yang sobat huni sekarang.
Sobat harus menambahkan link profil Google + (Plus) ke dalam template Sobat, caranya adalah sebagai berikut.
- Pergi ke Dasbor.
- Pada Dasbor klick Rancangan ➨ Edit HTML.
- Sekarang cari kode <head>.
- Jika sudah ketemu sekarang letakkan kode berikut ini tepat di bawah kode tadi :
<link href='https://plus.google.com/102970808531016853080' rel='author'/>
NB : Ganti warna merah dengan id Google + (Plus) sobat.
Cara mengetahui id google plus adalah, Masuk ke akun Google + (Plus)
sobat pada navbar bagian atas sobat copy id angkanya.
- Jika sudah klick Simpan template.
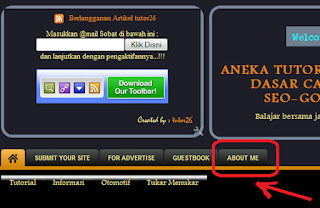
Langkah 3 : Menambahkan "About Me"
Langkah selanjutnya adalah menambahkan Tentang Saya di halaman Blog/Situs Sobat dengan cara :
- Pergi ke Dasbor.
- Pada Dasbor klick Rancangan ➨ Tambah Gadget.
- Pilih HTML/Java Scrip ➨ Lalu masukkan kode berikut ini ke dalamnya.
<a href="https://plus.google.com/102970808531016853080" rel="author" target="_blank">Follow Me On Google+</a>
Keterangan :
- Ganti warna merah dengan id Google + (Plus) sobat.
- Penempatan "About Me" bisa pada Menu, bisa juga pada Tambah Gadget di Bawah Header, Sidebar, atau Footer (terserah selera), yang penting selalu muncul pada setiap artikel posting Web / Blog Sobat.
Bisa juga dengan cara :
- Pergi ke Dasbor.
- Pada Dasbor klick Rancangan ➨ Tambah Gadget.
- Lalu pilih Profil.
- Selanjutnya Simpan.
Langkah 4 : Check di Rich Snippets Testing Tool
Ini adalah terakhir, langkah untuk mengecek apakah sobat berhasil/tidak Sobat menerapkan Cara Mudah Menampilkan Foto Profil Di Google Search Engine di Blog/Situs web Sobat.
Untuk mengecek ketidak/berhasilan sobat silahkan gunakan Tool dari Rich Snippets Testing Tool
Pada halaman Rich Snippets Testing Tool Sobat masukkan URL Blog/Situs Sobat lalu klick tombol Preview.
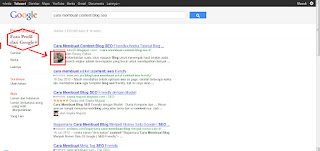
Finish, Jika tampilannya seperti pada gambar di atas berarti Sobat telah
berhasil menerapkannya di Blog/Situs Sobat. (Ranting Bintang tidak
termasuk).
Inilah gambar hasil akhir dari Cara Membuat-Menampilkan Foto Profil Google Plus di Google Search Engine :
Semoga bermanfaat ya... (",)

















0 comments:
Post a Comment